Colonial Stock Transfer Company
UX Researcher
UI Designer
Website Designer
Figma
Adobe Creative Suite
Google Forms

Overview
Overview
During my 10-week internship at Colonial Stock Transfer Company, I contributed to four diverse design projects spanning across fintech platforms, internal brands, and partner websites. These projects focused on improving clarity, engagement, and conversion across digital touchpoints, with special attention to visual storytelling and modern design systems.
Projects Snapshot


Design Process (Universal Across Projects)
1. Research & Ideation
At the outset of each project, I conducted extensive research and ideation to ensure the design solutions were both user-centric and aligned with business goals. I gathered competitive benchmarks, explored best-in-class design references, and analyzed the current state of the websites and marketing materials.
From this, I translated insights into design concepts, annotated wireframes, and layout strategies to guide visual storytelling and site structure.


2. Design in different design directions
After establishing a foundation of insights, I moved into the design exploration phase. I created and tested multiple design directions for each brand—from homepage redesigns to booth sign layouts. Each direction explored unique visual styles, content hierarchy, and interaction patterns. For example, I designed four distinct visual approaches for the Cloudraise booth and homepage, each refined iteratively based on internal critiques and branding guidelines.


3. Gather Feedback and Refine
To ensure design decisions resonated with stakeholders and users alike, I created and distributed Google Surveys for key assets, including the Cloudraise website and booth signs. Feedback from internal team members helped me evaluate usability, aesthetics, clarity, and user understanding of funnels and messaging. Using both quantitative (like rating scales) and qualitative feedback, I made refinements to visuals, image choices, and content clarity. This process allowed me to validate design hypotheses and improve the final deliverables through a collaborative, feedback-driven cycle.


Outcomes
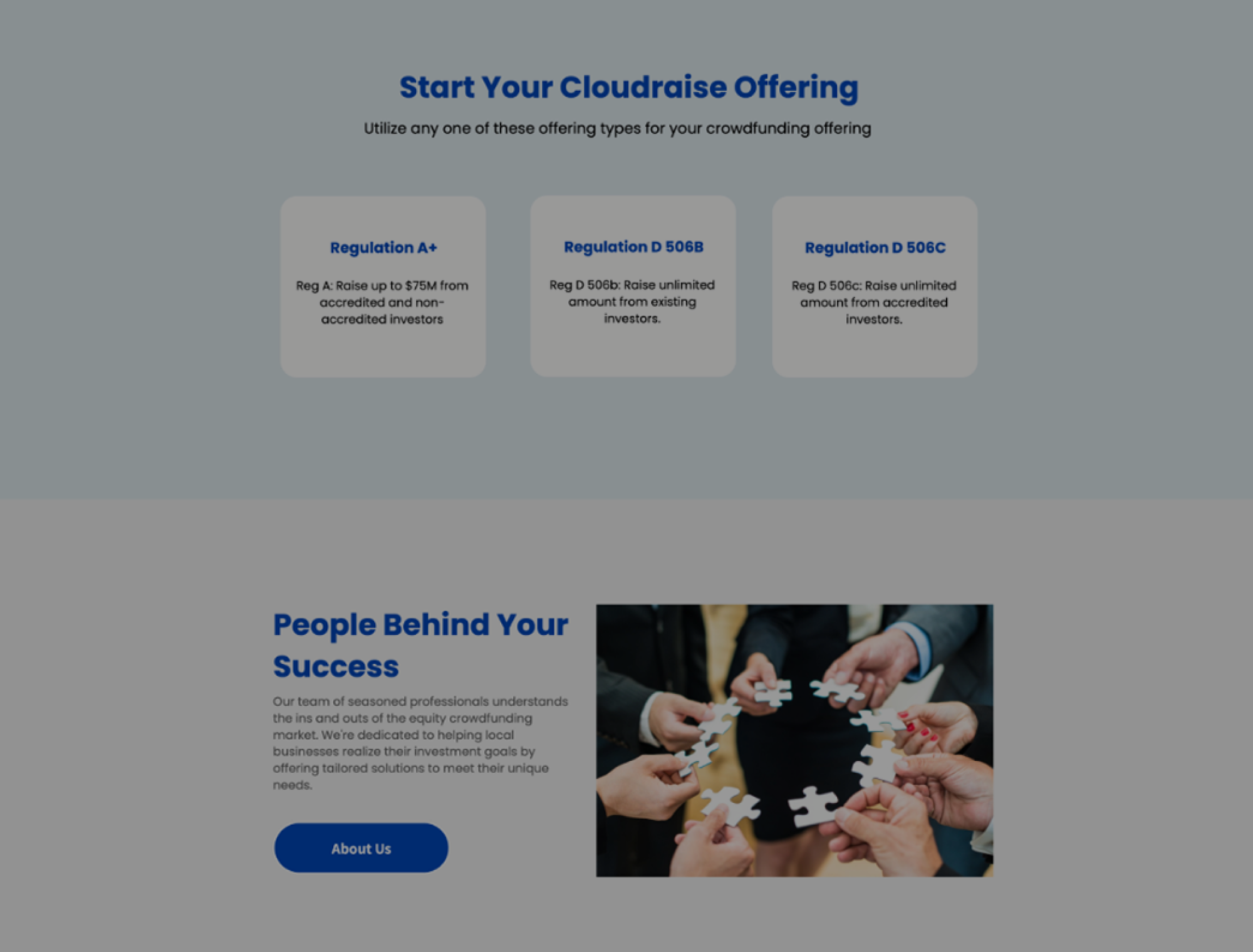
Project 1: Cloudraise Website Redesign
Goal: The goal was to simplify and modernize the Cloudraise.io crowdfunding platform to build trust and boost user engagement. However, due to stakeholder preferences, major changes to the original website were limited. As a result, the design approach focused on making the most impactful improvements within tight constraints—refining layout, visuals, and messaging to achieve a polished, professional look without deviating too far from the original structure.
Key Improvements:
- Simplified content to make reading easier and less overwhelming.
- Reorganized the layout to improve visual scanning and highlight key information.
- Redesigned the brand visuals and applied a modern, appealing aesthetic across the site.
- Added clean, relevant illustrations and icons to support readability.
- Redesigned the CTA sections to better guide users toward taking action.










Project 2: Booth Sign Design
Goal: Create branded signage for trade shows that clearly communicates each product's purpose.
Deliverables:
- Cloudraise Banner - Focus on equity fundraising automation
- Colonial Stock Transfer Banner – Core SEC compliance services
- Form345 Banner – Form 4 reporting automation with visuals


Project 3: Southridge Services Design Audit
Goal: Offer feedback on a redesign done by fellow interns.
Initial Designer: Jiwon Jang
My Contributions:
- Reviewed sections for visual hierarchy and spacing
- Suggested using more iconography for service clarity
- Recommended better CTA design and info chunking
- Provided direct copy edits and layout changes in Figma










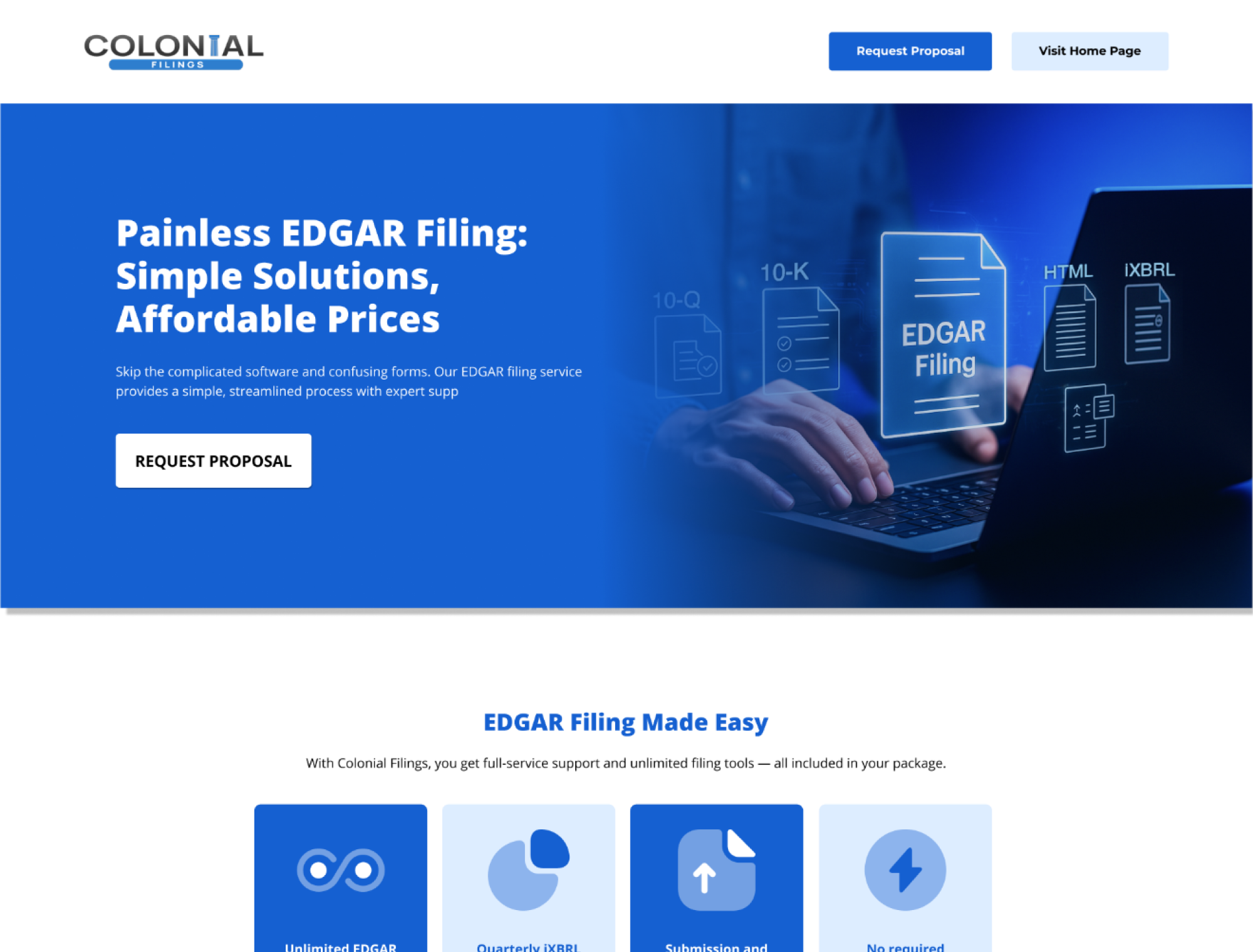
Project 4: Colonial Filings Landing Page
Goal: Redesign this ad-driven landing page for better conversion.






What I Learned
During this internship, I learned how to balance creative design with real-world constraints, such as stakeholder expectations and existing brand guidelines. I gained experience in refining layouts, enhancing visual hierarchy, and improving user experience within tight boundaries. I also improved my ability to communicate design decisions clearly and gather actionable feedback through user surveys. Overall, I developed stronger problem-solving skills and a more strategic mindset in approaching design challenges.

.png)
